Anleitung zum Wireframing für Einsteiger
Die Edraw Wireframing-Software bietet Anfängern großartige Möglichkeiten und Effizienz. Als Leitfaden für Einsteiger in das Wireframing werden wir einen Blick auf die Definition, die Bedeutung und die Beispiele des Wireframing werfen. Lassen Sie uns anfangen!
Die Definition von Wireframing
Wireframing ist eine Methode, um eine Webseite auf struktureller Ebene zu entwerfen. Ein Wireframe ist ein Layout einer Webseite, das zeigt, welche Elemente der Oberfläche auf den wichtigsten Seiten vorhanden sein werden. Ein Web-Wireframe ist ein einfacher visueller Leitfaden, der Ihnen zeigt, wie eine Webseite aussehen könnte.
Wireframes sind ein wichtiges Design Tool für die Webentwicklung. Ein Wireframe trennt die grafischen Elemente einer Webseite von den funktionalen Elementen, so dass Webteams leicht erklären können, wie Benutzer mit der Webseite interagieren werden. Es ist möglich, komplexe Wireframes mit einer Vielzahl von Details zu erstellen. Ihre Planung kann mit der Edraw Wireframing Software beginnen.
Die Bedeutung von Wireframing
Web-Wireframes sind ein guter Einstieg in Ihre Designarbeit. Ein Wireframe wird üblicherweise verwendet, um den Inhalt und die Funktionalität einer Seite unter Berücksichtigung der Benutzerbedürfnisse und der User Journeys zu gestalten. Wireframes können auch zur Erstellung der globalen und sekundären Navigation verwendet werden, um sicherzustellen, dass die für die Webseite verwendete Terminologie und Struktur den Erwartungen der Benutzer entspricht.
Das Wireframing ist ein wichtiger Teil des Interaktionsdesignprozesses. Das Ziel eines Wireframes ist es, in einem frühen Stadium eines Projekts ein visuelles Verständnis einer Seite zu vermitteln, um die Zustimmung der Stakeholder und des Projektteams einzuholen, bevor die kreative Phase in Gang kommt. Sie schlägt die Struktur einer Seite vor, ohne Grafiken oder Text zu verwenden.
Ein Wireframe stellt die Architektur einer Webseite visuell dar und ermöglicht die Verdeutlichung der Elemente einer Webseite. Wireframes werden in einem frühen Stadium des Entwicklungsprozesses verwendet, um die Grundstruktur einer Seite festzulegen, bevor das visuelle Design und der Inhalt hinzugefügt werden. Es stellt die Benutzerfreundlichkeit in den Vordergrund und weist auf die Einfachheit von Aktualisierungen hin. Außerdem hilft es, den Designprozess iterativ zu gestalten und spart Zeit für das gesamte Projekt.
Beispiele für Wireframing
Wireframe ist ein Visualisierungs-Tool zur Darstellung der vorgeschlagenen Funktionen, der Struktur und des Inhalts einer Webseite oder eines Webauftritts. Ein Wireframe für eine Webseite zeigt die gesamte Struktur der Webseite - einschließlich der Links zu den einzelnen Seiten. Der Schlüssel zu guten Wireframes liegt darin, alle visuellen Elemente wegzulassen. Verwenden Sie Kästchen und Linien, um Bilder und Text darzustellen.
Sportnachrichten Webseite Wireframe Vorlage
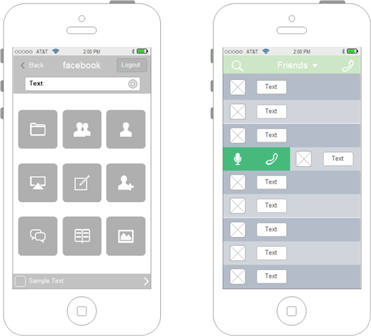
iPhone UI Wireframe
Was gehört zu einem typischen Wireframe?
- Wichtige Seitenelemente und ihre Position, wie Kopfzeile, Fußzeile, Navigation, Inhaltsobjekte, Branding-Elemente
- Gruppierung von Elementen, wie Seitenleisten, Navigationsleisten, Inhaltsbereiche
- Beschriftung, Seitentitel, Navigationslinks, Überschriften zu Inhaltsobjekten
- Platzhalter, Inhaltstext und Bilder
Ein vielseitiges Wireframing Tool
Edraw ist ein umfassender Diagramm Maker, der verschiedene Diagramme erstellen kann. Er bietet eine umfassende Lösung für die Erstellung von Wireframes mit der besten Kombination aus Fähigkeiten und Effizienz.
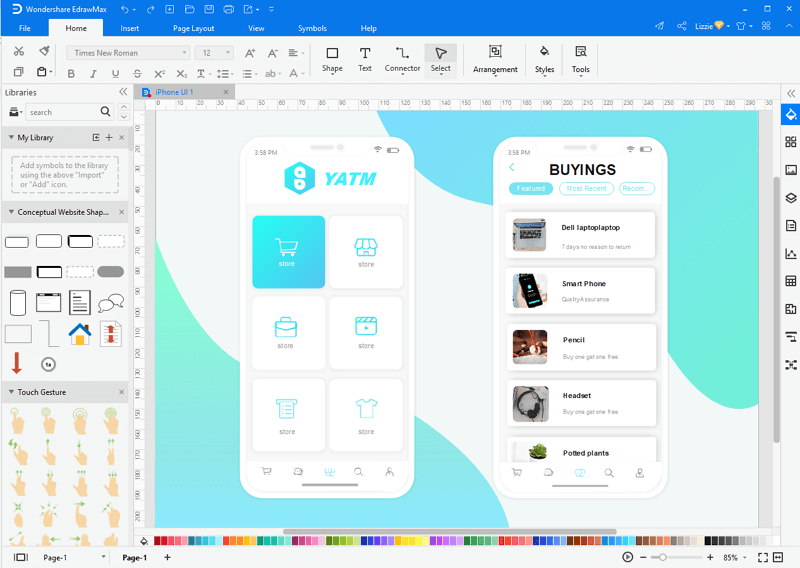
1. Benutzerfreundliche Oberfläche
Die Oberfläche ähnelt der von MS Word, so dass die Benutzer die Software problemlos nutzen können. Sie ist sehr benutzerfreundlich, denn selbst Anfänger können sie ohne Handbuch bedienen. Gleichzeitig enthält Edraw erweiterte Elemente für eine effektivere Diagrammerstellung.

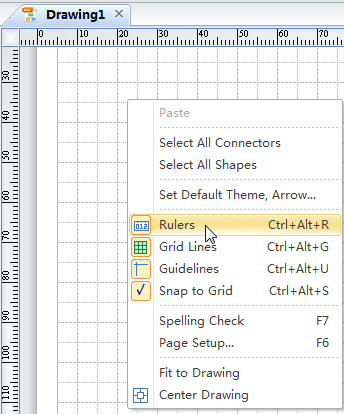
1.1 Arbeitsbereich
Der Arbeitsbereich wird verwendet, um die Organisation Ihres gesamten Dokuments und dessen Inhalt zu sehen. Er enthält Rasterlinien, Lineale und Hilfslinien für eine einfache und genaue Gestaltung.

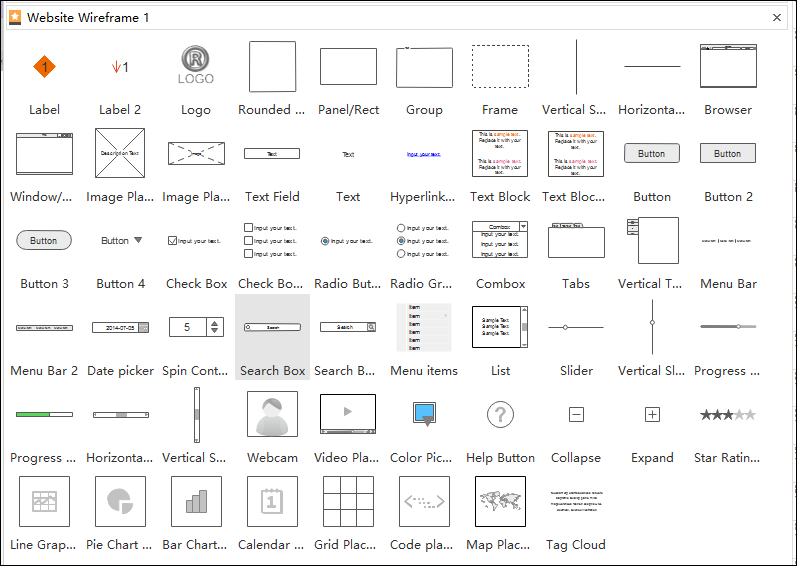
1.2 Formen
Formen sind Ihr wichtigstes Tool bei der Erstellung von Wireframes. Edraw bietet die meisten notwendigen Formen für die Erstellung von Diagrammen. Zu den ziemlich einfachen Formen gehören Rechtecke, Kreise und Dreiecke. Die speziellen Formen für das Wireframing enthalten iPhone-, iPad- und Android-UI-Symbole. Sie sind alle vorgezeichnete Formen im gängigen Vektorformat. Ziehen Sie sie einfach per Drag & Drop oder kopieren Sie sie und fügen Sie sie ein, um sie zu verwenden.

1.3 Text
Sie können Text in, unter oder über einer Form einfügen, wie Sie möchten. Die meisten Formen in Edraw sind mit Textfeldern ausgestattet. Doppelklicken Sie auf eine Form, um Text einzugeben. Wenn eine Form nicht über ein Textfeld verfügt, können Sie ihr ein Textfeld hinzufügen. Dieser Text fungiert dann als eine Eigenschaft der Form und bewegt sich zusammen mit dieser Form.
2. Umfangreiche Bibliotheken
Mehrere Bibliotheken sind in das Programm eingebettet. Eine Vielzahl von UI- oder Webseiten-Wireframe-Designs sind enthalten. Jedes Mal, wenn Sie eine Vorlage oder ein Beispiel öffnen, werden die zugehörigen Bibliotheken automatisch neben der Arbeitsfläche geöffnet.
3. Gebrauchsfertige Vorlagen
Vorlagen sind Dokumente, die bereits eingerichtet sind und von Ihnen verwendet werden können. Nehmen Sie bei Bedarf einige Änderungen vor. Der Wireframe-Entwurf ist sehr wichtig für den Prozess des Bildschirmdesigns. Das definiert die Informationshierarchie Ihres Entwurfs. Das ist wichtig, weil es dem Designer erlaubt, das Layout und die Interaktion einer Oberfläche zu planen, ohne durch die Wahl von Farben und Schriftarten abgelenkt zu werden. In der Wireframe-Vorlage von Edraw finden Sie alle Symbole und Zeichen, die bei der Gestaltung einer Webseite verwendet werden. Mit den intelligenten Tools und der übersichtlichen Oberfläche bietet Edraw die einfachste Möglichkeit, das Layout einer Webseite zu planen.
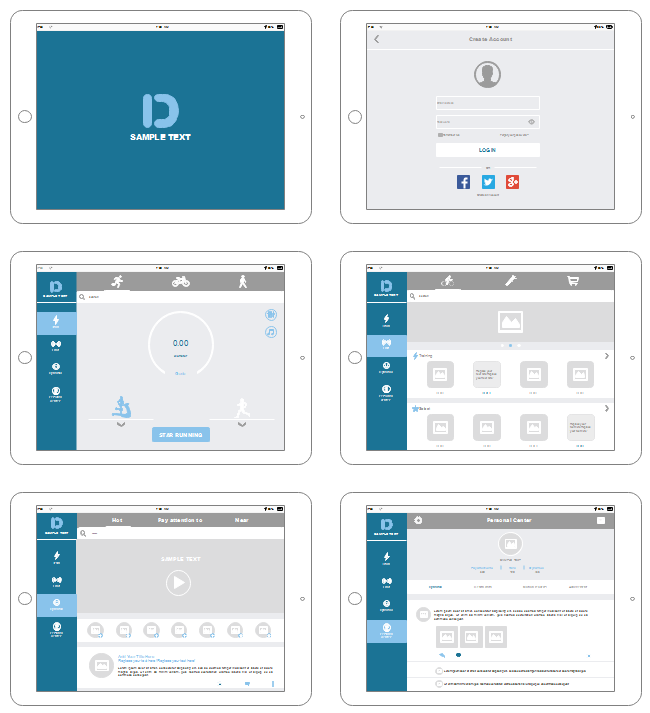
Holen Sie sich diese iPad UI Wireframe Vorlage kostenlos
Verwandte Artikel:
UI Mockup Tool - Hilfe bei der Planung Ihrer Webseite
Frische Webseiten Wireframe Beispiele für Webdesign
Ein Leitfaden für Einsteiger zum iPhone UI Wireframing
EdrawMax: Die intelligente Wahl für die Erstellung von Diagrammen
-
Automatisierte Diagramme mit KI-Unterstützung
- Über 210 Arten von Diagrammen mühelos erstellen
- Verschiedene Vorlagen & Symbole um Ihre Bedürfnisse
- Drag & Drop-Schnittstelle und einfach zu bedienen
- Jedes Detail mit intelligenten und dynamischen Toolkits anpassen
- Kompatibel mit einer Vielzahl von Dateiformaten, wie MS-Office, Visio, PDF, usw
- Diagramme exportieren, drucken und teilen